Appearance
Authentication
Authentication enables us to understand the details of your account, including the opportunities and limitations you have. For users, it ensures a real-time connection with our server, providing confidence that everything is functioning correctly.
The Stripo Plugin requires an authentication token to perform any operations. To authenticate your instance of the Stripo Plugin, call the endpoint shown in the sample code below with your Plugin ID and Secret Key, which you can find on the Plugin details page. The Plugin will call this function each time a token expires to obtain a new one.
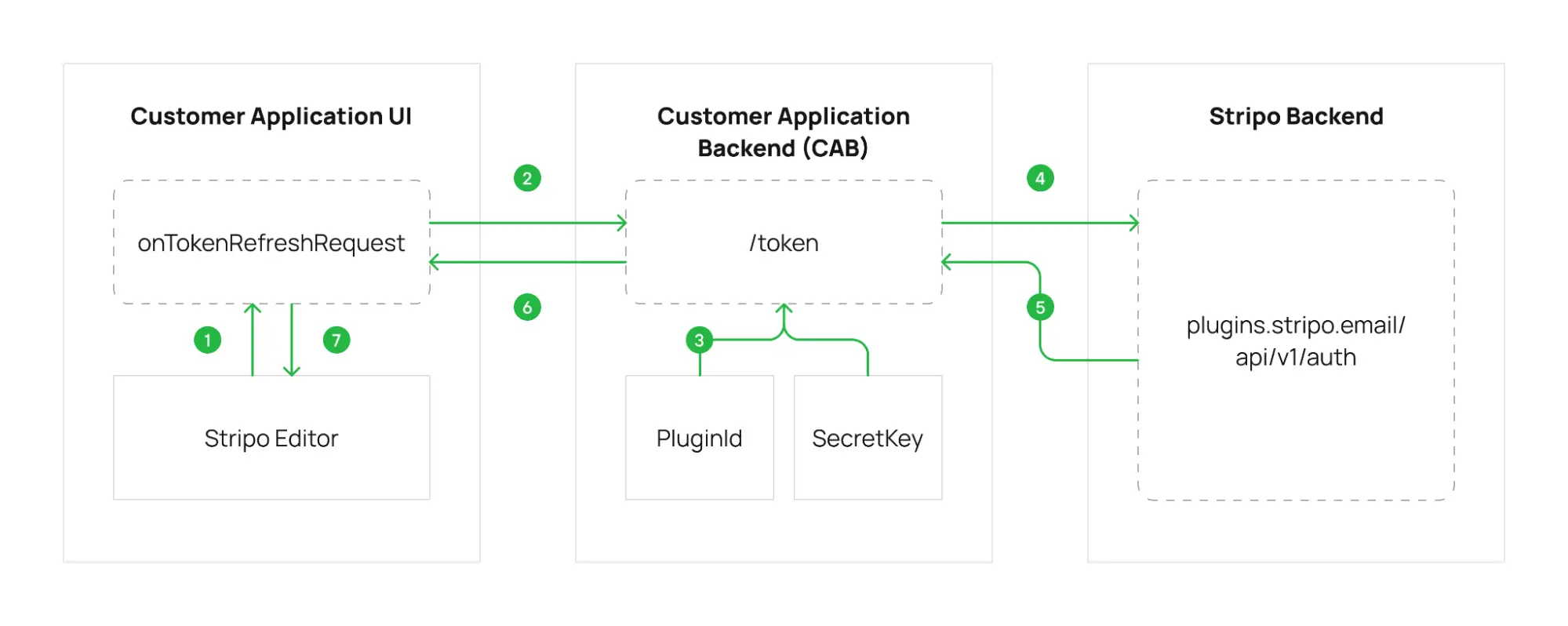
It is recommended to build authentication as shown in the diagram below:

Authentication Flow
Initialization of the Editor: During the initialization of the editor, pass a function as the
onTokenRefreshRequestparameter. This function will be called whenever the authentication token needs to be updated.jsinit({ ..., onTokenRefreshRequest: function(callback) { /* Send request to Customer Application Backend, for example https://your_domail/stripo/token */ const token = ... callback(token); } });Implement an Endpoint in CAB: The customer application backend (CAB) must implement an endpoint to handle the request for obtaining a token.
Retrieve pluginId and secretKey: During request processing, the CAB must retrieve the
pluginIdandsecretKeyfrom storage.Send Request to Plugin Backend: Along with the required
userIdparameter (user identifier) androle, the CAB must send a request to the plugin backend to obtain a token.Receive Generated Token: In the response from the plugin backend, a generated token will be returned.
Return Token to Customer Application UI: The CAB returns the token to the customer application UI.
Pass Token to Editor: The customer application UI must call the callback to pass the token to the editor.
OpenAPI Specification
Reference
yaml
openapi: 3.0.1
info:
title: Stripo Authentication API
description: |
The Stripo Plugin requires an authentication token to perform any operations.
To authenticate your instance of the Stripo Plugin, call the provided endpoint with your Plugin ID and Secret Key. Ensure you include the userId of the user who will be working within the plugin, along with their role. The list of supported roles can be found [here](/getting-started/authentication#default-roles)
version: 1.0.0
servers:
- url: https://plugins.stripo.email
paths:
/api/v1/auth:
post:
tags:
- Methods
summary: Get authentication token
description: |
[Recommendations for use](/getting-started/authentication)
operationId: getAuthToken
requestBody:
content:
application/json:
schema:
$ref: '#/components/schemas/AuthRequest'
required: true
responses:
'200':
description: OK
content:
application/json:
schema:
$ref: '#/components/schemas/AuthResponse'
components:
schemas:
AuthRequest:
type: object
required:
- pluginId
- secretKey
- userId
- role
properties:
pluginId:
type: string
description: The value from your plugin configuration page
example: PID123456
secretKey:
type: string
description: The value from your plugin configuration page
example: SK654321
userId:
type: string
description: String value of a user identifier
example: "1"
role:
type: string
description: String value of a user role in the editor. For example, "ADMIN", "USER" or "API". Use "API" value for backend-to-backend requests
example: USER
enum:
- ADMIN
- USER
- API
AuthResponse:
type: object
required:
- token
properties:
token:
type: string
description: Authentication token for the editor
example: TK123456Roles
You can use these roles to configure access levels to folders in the Image gallery and the Library of modules.
- admin
- user
To enable your users to write data to specific folders, pass the appropriate roles during token generation. This will allow you to control user access to the Image gallery and the Library of modules effectively.
In addition, there is a separate api role intended exclusively for server-to-server communication between your backend and Stripo’s backend endpoints described in the Backend API section.
This role must not be used in tokens generated on the client side. Otherwise, such tokens could be obtained from the user’s browser and used to perform unauthorized requests to access other users’ resources within your plugin.
We strongly recommend using the api role for all authorization processes during backend requests. Requests authenticated with admin or user roles may be rejected by our servers for security reasons when used for backend API calls.