Appearance
JavaScript API
The new Stripo editor provides a flexible API for interaction with external environments. Access to the API can be obtained through the global StripoEditorApi object.
Accessing the Stripo API:
js
const StripoEditorApi = window.StripoEditorApiAvailable APIs:
| API | Description |
|---|---|
actionsApi | API for performing various actions in the editor. A detailed description can be found in the actionsAPI section. |
emailMetadataApi | API for working with email metadata like email title and prehader. A detailed description can be found in the emailMetadataApi section. |
versionHistoryApi | API for working with version history. A detailed description can be found in the versionHistoryApi section. |
codeEditorApi | API for working with the code editor. A detailed description can be found in the codeEditorApi section |
editorCopilotApi | This API is designed for advanced use cases such as AI-assisted content updates, automated template transformations, and custom logic that operates directly on the template structure rather than raw strings. A detailed description can be found in the editorCopilotApi section |
uiApi | API for controlling the visibility of UI panels in the Stripo editor. A detailed description can be found in the uiApi section. |
devToolsApi | API for working with developer tools of the Stripo editor. A detailed description can be found in the devToolsApi section. |
Example Usage:
To access the version history API, you can use the following code:
js
const VersionHistoryApi = window.StripoEditorApi.versionHistoryApiActions API
The actionsApi provides methods for performing various actions within the Stripo email editor. This API allows for dynamic interactions with the editor, enabling users to execute commands such as saving templates, undoing/redoing changes, setting names, and more.
Available Methods:
| Method | Description |
|---|---|
getTemplateData | The getTemplateData method retrieves the template data, including the HTML, CSS, and additional parameters related to the template. This is typically done when you want to save the current state of the email template in your database for future use or further processing. js
|
getTemplateDeprecated | The getTemplate method is used to retrieve the HTML and CSS codes, including the Plugin's internal extra styles and editor markup. This method is essential for extracting the modified template from the editor to save it in your database. This is typically done when you want to save the current state of the email template in your database for future use or further processing. js
|
compileEmail | The compileEmail method is used to retrieve the compiled email template, including its HTML, AMP HTML, and other relevant information. This method is essential for obtaining the final version of the email, which can then be sent out or further processed. js
compileEmail method, you can retrieve the fully compiled email template, complete with UTM tracking parameters and display conditions. This allows you to finalize and send your emails with confidence, knowing that all modifications and tracking information are included. |
setName | The setName method on the actionsApi method is used to set a new name for the email template. This can be useful for organizing and identifying different email templates within your application.To set a new name for the email template, call the setName method on the actionsApi object of the StripoEditorApi. js
|
isAllDataSaved | To check if all user changes are saved, call the isAllDataSaved method on the actionsApi object of the StripoEditorApi. js
isAllDataSaved method is a crucial tool for ensuring that all changes made by the user in the email editor are saved before closing or navigating away from the editor. By using this method, you can help prevent data loss and provide a smoother user experience. |
save | The save method is used to manually save user changes when autosave is disabled. This is useful in scenarios where you want to provide users with control over when their changes are saved, rather than relying on automatic saving. To manually save user changes, call the save method on the actionsApi object of the StripoEditorApi. js
|
undo | The undo method is used to revert the last change made by the user in the email editor. This is useful for providing a seamless editing experience by allowing users to easily correct mistakes or revert changes. To undo the last user change, call the undo method on the actionsApi object of the StripoEditorApi. js
|
redo | The redo method is used to reapply the last change that was undone by the user in the email editor. This feature complements the undo functionality by allowing users to restore changes they have previously reverted. To redo the last undone user change, call the redo method on the actionsApi object of the StripoEditorApi. js
|
showAmpErrorsModal | The showAmpErrorsModal method is used to display AMP validation errors in the Stripo preview mode if any errors exist in the email template. This feature helps users identify and address AMP-related issues directly within the preview interface. To display AMP validation errors, call the showAmpErrorsModal method on the actionsApi object of the StripoEditorApi. js
|
activateCustomViewStyles | This method toggles the customViewStyles that were injected via the customViewStyles initialisation parameter. It lets you switch your custom CSS on or off without reloading the editor. Usage: Call activateCustomViewStyles on actionsApi and pass a boolean flag.. js
|
Email Metadata API
The emailMetadataApi provides methods for accessing and managing the metadata associated with an email template in the Stripo email editor. This API allows users to retrieve and update metadata such as the email title and preheader, facilitating integration with external systems and enhancing the customization of the email editing experience.
Available Methods:
| Method | Description |
|---|---|
getTitle | The getTitle method is used to retrieve the current title of the email template within the Stripo email editor. This method allows you to access the title that has been set for the email template, which can be useful for displaying or managing the title within your application.This is typically done when you want to synchronize the title displayed in your application with the title used in the editor. Sample: js
|
setTitle | The setTitle method is used to update the title of the email template within the Stripo email editor. This method allows you to dynamically change the email title, which can be particularly useful when customizing or personalizing templates based on specific criteria or user inputs.This is typically done when you want to set or update the title of the email to reflect the content or purpose of the template during the editing process. js
|
getHiddenPreHeader | The getHiddenPreHeader method is used to retrieve the current hidden preheader of the email template within the Stripo email editor. The hidden preheader is an essential part of an email, as it is often displayed by email clients alongside the subject line, providing additional context to the recipient.This method is typically used when you want to access the preheader text that is set within the editor, either for display in your application or for synchronization purposes Sample: js
|
setHiddenPreHeader | The setHiddenPreHeader method is used to update the hidden preheader of the email template within the Stripo email editor.This method is typically used when you want to set or update the hidden preheader text within the editor to ensure it accurately reflects the content or intent of the email. js
|
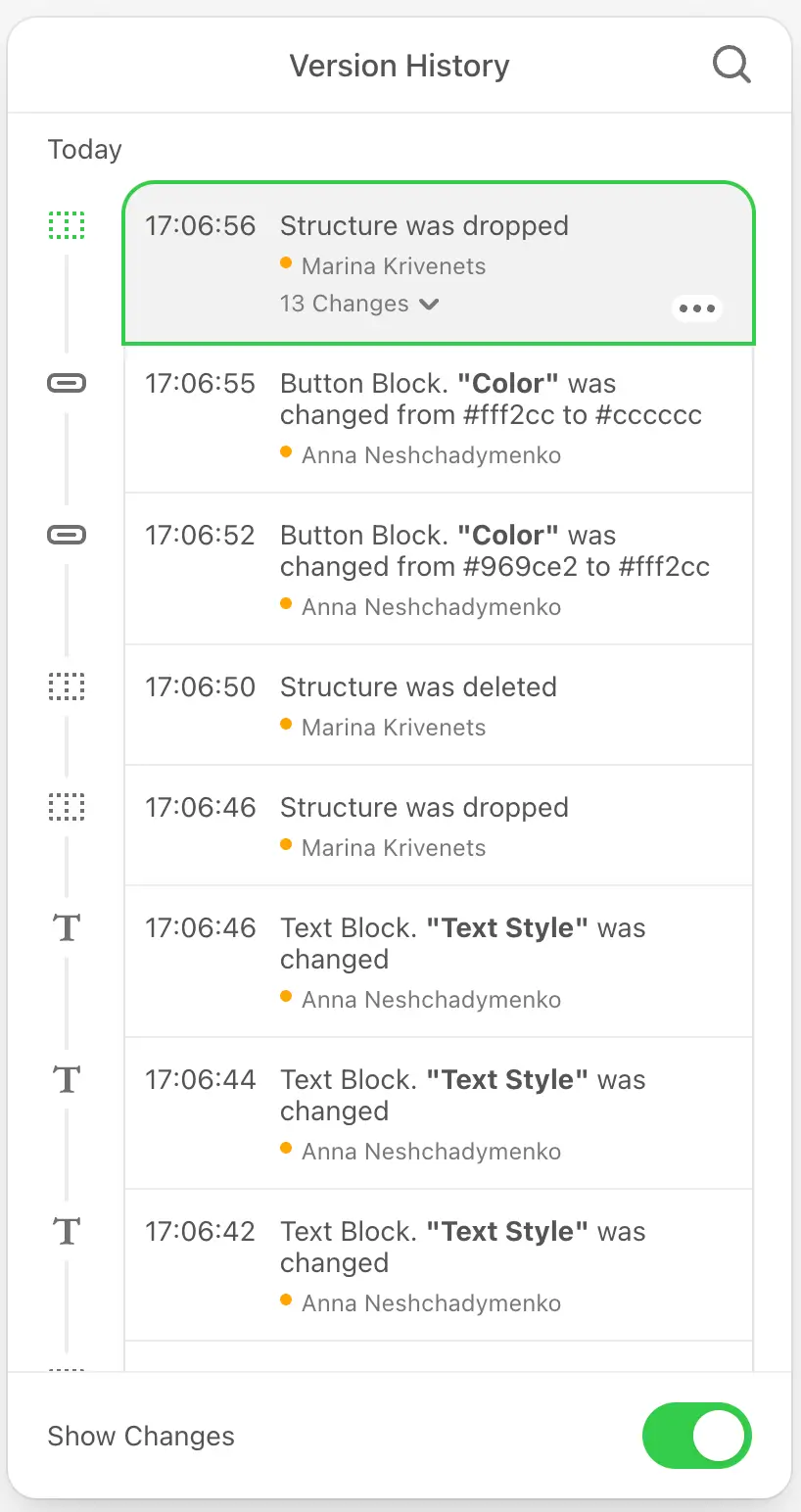
Version History API
The versionHistoryApi provides methods for managing the version history of email templates in the Stripo editor. This API allows users to track changes, undo or redo actions, and restore previous versions of an email template.
Please be advised, that option can be activated or deactivated within the plugin configuration page in your Stripo account, on the Server Settings tab. If the option is disabled, the Version History feature will not be shown or function for any users of the plugin.
If you want to customize who can see and use the Version History feature, you can manage permissions individually using the Stripo User Permissions API.

Available Methods:
| Parameter | Description |
|---|---|
openVersionHistory | The openVersionHistory method is used to open the version history of the email template within the Stripo editor. This method allows users to view, manage, and restore previous versions of their email templates. To open the version history, call the openVersionHistory method on the versionHistoryApi object of the StripoEditorApi. You need to provide two callback functions: one to handle state changes and another to handle when the version history is closed. js
|
closeVersionHistory | The closeVersionHistory method is used to close the version history panel within the Stripo email editor. This method is useful for exiting the version history view and returning to the main editing interface.To close the version history, call the closeVersionHistory method on the versionHistoryApi object of the StripoEditorApi. js
|
switchToMobilePreview | The switchToMobilePreview method is used to switch the email editor to mobile preview mode within the Stripo email editor. This allows users to see how their email template will appear on mobile devices.To switch to mobile preview mode, call the switchToMobilePreview method on the versionHistoryApi object of the StripoEditorApi. js
|
switchToDesktopPreview | The switchToDesktopPreview method is used to switch the email editor to desktop preview mode within the Stripo email editor. This allows users to see how their email template will appear on desktop devices.To switch to desktop preview mode, call the switchToDesktopPreview method on the versionHistoryApi object of the StripoEditorApi. js
|
previewVersion | The previewVersion method is used to update the email preview to a specific version from the version history. This allows users to view how the email looked at a particular point in time.To update the preview to a specific version, call the previewVersion method on the versionHistoryApi object of the StripoEditorApi, passing the version ID and a callback function to handle any errors. js
|
restoreVersion | The restoreVersion method is used to restore the email to a specific version from the version history and then close the version history panel. This allows users to revert their email template to a previous state easily.To restore the email to a specific version, call the previewVersion method on the versionHistoryApi object of the StripoEditorApi, passing the version ID, a success callback, and an error callback. js
|
Code Editor API
The codeEditorApi provides methods for interacting with the code editor within the Stripo email editor. This API allows users to open the code editor, close the code editor, and retrieve the current state of the code editor panel.
| Parameter | Description |
|---|---|
getCodeEditorState | The getCodeEditorState method is used to retrieve the current state of the code editor panel within the Stripo email editor. This method provides detailed information about the code editor's state, including whether it is open, and the status of various panels and dimensions.To retrieve the current state of the code editor panel, call the getCodeEditorState method on the codeEditorApi object of the StripoEditorApi. js
|
openCodeEditor | The openCodeEditor method is used to open the code editor within the Stripo email editor. This method allows users to start editing the HTML and CSS of their email templates directly.To open the code editor, call the openCodeEditor method on the codeEditorApi object of the StripoEditorApi. js
|
closeCodeEditor | The closeCodeEditor method is used to close the code editor within the Stripo email editor. This method allows users to exit the code editing mode and return to the main visual editing interface.To close the code editor, call the closeCodeEditor method on the codeEditorApi object of the StripoEditorApi. js
|
Editor Copilot API
The Editor Copilot API allows you to work with the email template markup (HTML and CSS) in a structured and safe way.
Instead of modifying raw HTML or CSS strings, this API exposes AST-like nodes and modifiers that are already used internally by Stripo extensions.
The API is available via:
js
window.StripoEditorApi.editorCopilotApi| Parameter | Description |
|---|---|
getTemplateModifier() | Returns a TemplateModifier instance that can be used to analyze and modify the email template structure. This modifier provides high-level operations for working with template markup and is commonly used to implement intelligent or automated template updates. js
See full reference here. Typical use cases:
|
getDocumentRootHtmlNode() | js
See full reference here. Typical use cases:
|
getDocumentRootCssNode() | Returns the root CSS node of the email document. This node provides structured access to all CSS rules defined in the template. js
See full reference here. Typical use cases:
|
UI API
The uiApi interface provides methods to control the visibility of UI panels in the Stripo plugin.
| Parameter | Description |
|---|---|
setSettingsPanelVisible | The setSettingsPanelVisible method is used to show or hide the settings panel in the Stripo editor.To control the visibility of the settings panel, call the setSettingsPanelVisible method on the uiApi object of the StripoEditorApi. js
|
setBlocksPanelVisible | The setBlocksPanelVisible method is used to show or hide the blocks panel in the Stripo editor.To control the visibility of the blocks panel, call the setBlocksPanelVisible method on the uiApi object of the StripoEditorApi. js
|
Example: Hiding Panels When Opening Code Editor
To automatically hide both the settings panel and the blocks panel when opening the code editor, use the following sample implementation:
js
onCodeEditorVisibilityChanged: function (isCodeEditorVisible) {
window.StripoEditorApi.uiApi.setSettingsPanelVisible(!isCodeEditorVisible);
window.StripoEditorApi.uiApi.setBlocksPanelVisible(!isCodeEditorVisible);
}This ensures that when the code editor is opened, the panels are hidden, and when it is closed, the panels become visible again.
View Options API
The viewOptionsApi allows you to dynamically control how the template is displayed inside the editor. You can use it to respond to changes in your own UI — for example, if you allow your users to toggle preview modes, merge tag visibility, or hide/show elements dynamically. See details here.
| Method | Description |
|---|---|
setViewOptions | Updates the current display settings inside the editor — such as which MIME type is shown, how merge tags are rendered, or whether hidden blocks are visible. Use this method when users interact with your UI controls. Sample js
js |
Dev Tools API
The devToolsApi provides methods for interacting with developer tools of the Stripo editor. This API facilitates the handling of exceptional situations and issues with the editor.
| Parameter | Description |
|---|---|
dump | The dump method is used to create a snapshot of the editor at the time of invocation for further analysis by the Stripo team and bug fixing.To create a dump, call the dump method on the devToolsApi object of the StripoEditorApi. js
|